Perbedaan HTML, CSS, dan PHP
HTML adalah singkatan dari HyperText Markup Language , yaitu markup language yang digunakan untuk membuat suatu halaman web, sehingga HTML dapat menampilkan berbagai informasi baik tulisan maupun gambar pada sebuah web browser. HTML biasanya menggunakan tag-tag tertentu yang berada dalam tanda kurung <>. Sebagian besar tag pada HTML adalah tag yang berpasangan, contoh : jika kita menggunakan <head> harus ditutup dengan </head>, atau jika kita menggunakan <p> harus ditutup dengan </p>. Tapi ada juga beberapa tag yang tidak berpasangan, contohnya adalah <img>.
CSS adalah singkatan dari Cascading Style Sheet, yaitu suatu aturan yang digunakan untuk mengatur tampilan maupun format dari suatu halaman web, sehingga tampilan web akan menjadi lebih teratur. CSS juga digunakan untuk meningkatkan keindahan suatu web dengan style-style tertentu. Contoh penggunaan CSS adalah untuk mengatur warna font, ukuran font, ketebalan font, mengganti background web, mengubah border dari suatu tabel, perubahan tampilan suatu link saat dipilih, dan lainnya.
PHP adalah singkatan dari Hypertext Preprocessor, yaitu suatu script yang disisipkan pada HTML dan bersifat server-side. Dengan menggunakan PHP, fungsionalitas dari sebuah halaman web dapat diatur dan dikendalikan. Penggunaan PHP pada HTML memerlukan tag tersendiri, yaitu <?php dan dtutup dengan ?> .PHP biasanya digunakan oleh suatu web untuk berhubungan dengan database, sehingga untuk membuat form yang membutuhkan input dari pengguna harus menggunakan PHP juga. Fungsi perulangan dan percabangan juga dapat diterapkan di PHP.
Jadi intinya, perbedaan diantara ketiganya adalah :
HTML merupakan dasar suatu halaman web untuk menampilkan segala informasi.
CSS adalah penunjang HTML agar tampilan HTML menjadi lebih bagus dan menarik.
Dan PHP digunakan sebagai controller, biasanya sebagai perantara halaman web dengan database.
About CSS
Cascading Style Sheet (CSS) merupakan aturan untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam. CSS bukan merupakan bahasa pemograman.
Untuk saat ini terdapat tiga versi CSS, yaitu CSS1, CSS2, dan CSS3. CSS1 dikembangkan berpusat pada pemformatan dokumen HTML, CSS2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer, sedangkan CSS3 adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam desain website. CSS2 mendukung penentuan posisi konten, downloadable, huruf font, tampilan pada tabel /table layout dan media tipe untuk printer. Kehadiran versi CSS yang kedua diharapkan lebih baik dari versi pertama dan kedua.
CSS3 juga dapat melakukan animasi pada halaman website, diantaranya animasi warna hingga animasi 3D. Dengan CSS3 desainer lebih dimudahkan dalam hal kompatibilitas websitenya pada smartphone dengan dukungan fitur baru yakni media query. Selain itu, banyak fitur baru pada CSS3 seperti: multiple background, border-radius, drop-shadow, border-image, CSS Math, dan CSS Object Model.
Dengan css, tag-tag html yang harus ditulis secara berulang-ulang dapat dipersingkat hanya dengan membuat satu file css.
Untuk menyisipkan css kedalam dokumen html, ada 3 cara yang dapat kita lakukan. Yaitu :
- Eksternal style.
- Internal style
- Inline style
Cara eksternal style.
Cara eksternal merupakan cara yang ideal dalam menyisipkan file css ke dalam dokumen html karena lebih mudah dalam pengelolaannya. Misalnya untuk mengedit tampilan halaman, kita cukup mebuka file cssnya saja.File css dibuat secara terpisah dari dokumen html dan disimpan dalam format file .css dengan nama misalnya gayaku.css.
Contoh css script :
body
{
bacground-color:#7fffd4;
font-size:12px;
padding-left:3px;
}
#header
{
border:1px #DC143C solid;
background-color:#00CED1;
color:blue;
text-align:center;
margin-top:20px;
}
#menu
{
background-color:#40E0D0;
text-align:left;
padding-left:6px;
border:1px #800080 solid;
}
#content
{
background-color:#40E0d0;
text-align:left;
padding:3px;
color:black;
}
h1 { font-size:24px; }
h2 { font-size:20px; }
h3 { font-size:16px; }
h4 { font size: 12px; }
#footter
{
background-color:#00CED1;
color:blue;
text-align:center;
}
/* dan seterusnya */
{
bacground-color:#7fffd4;
font-size:12px;
padding-left:3px;
}
#header
{
border:1px #DC143C solid;
background-color:#00CED1;
color:blue;
text-align:center;
margin-top:20px;
}
#menu
{
background-color:#40E0D0;
text-align:left;
padding-left:6px;
border:1px #800080 solid;
}
#content
{
background-color:#40E0d0;
text-align:left;
padding:3px;
color:black;
}
h1 { font-size:24px; }
h2 { font-size:20px; }
h3 { font-size:16px; }
h4 { font size: 12px; }
#footter
{
background-color:#00CED1;
color:blue;
text-align:center;
}
/* dan seterusnya */
Simpanlah file tersebut dalam format css dan berilah nama dengan nama file misalnya: gayaku.css, pada folder yang sama dengan folder tempat menyimpan file dokumen html.
Untuk menerapkan script css tersebut ke dalam dokumen html, adalah dengan membuat link pada dokumen html yang merujuk pada file gayaku.css. Link tersebut ditempatkan diantara tag dan tag , dan harus dibuat pada tiap halaman.
<html>
<head>
<link rel="stylesheet"
type="text/css"
href="gayaku.css">
</head>
<body>
<div id="">
</div>
<div id="">
</div>
<div id="">
</div>
</body>
</html>
<head>
<link rel="stylesheet"
type="text/css"
href="gayaku.css">
</head>
<body>
<div id="">
</div>
<div id="">
</div>
<div id="">
</div>
</body>
</html>
Cara internal style.
Menyisipkan css denagn cara internal style adalah dengan menyisipkan script css pada dokumen html yang ditempatkandi bagian header, yaitu diantara tag dan tag . Disini kita langsung menuliskan gaya/css untuk mengatur style halaman yang kita inginkan didahului dengan menuliskan tag <style> dan diakhiri dengan tag </style>.Berikut ini adalah contoh menyisipkan script css pada dokumen dengan cara internal.
<html>
<head>
<style type="text/css">
body
{
bacground-color:#7fffd4;
/*7FFFD4=Aquamarine*/
font-size:12px;
padding-left:3px;
}
#header
{
border:1px #DC143C solid;
background-color:#00CED1;
color:blue;
text-align:center;
margin-top:20px;
}
#menu
{
background-color:#40E0D0;
text-align:left;
padding-left:6px;
border:1px #800080 solid;
}
h1 { font-size:24px; }
h2 { font-size:20px; }
h3 { font-size:16px; }
h4 { font size: 12px; }
#footter
{
background-color:#00CED1;
color:blue;
text-align:center;
}
</style>
</head>
<body>
<div id="">
</div>
<div id="">
</div>
<div id="">
</div>
</body>
</html>
<head>
<style type="text/css">
body
{
bacground-color:#7fffd4;
/*7FFFD4=Aquamarine*/
font-size:12px;
padding-left:3px;
}
#header
{
border:1px #DC143C solid;
background-color:#00CED1;
color:blue;
text-align:center;
margin-top:20px;
}
#menu
{
background-color:#40E0D0;
text-align:left;
padding-left:6px;
border:1px #800080 solid;
}
h1 { font-size:24px; }
h2 { font-size:20px; }
h3 { font-size:16px; }
h4 { font size: 12px; }
#footter
{
background-color:#00CED1;
color:blue;
text-align:center;
}
</style>
</head>
<body>
<div id="">
</div>
<div id="">
</div>
<div id="">
</div>
</body>
</html>
Cara inline style.
Memasukan css kedalam dokumen html dengan cara inline style dapat dilakukan apabila kita menginginkan gaya/style pada kejadian tunggal yang unik atau khusus. Gaya inline diletakan pada elemen html yang relevan, misalnya kita memasukan gaya tulisan pada sebuah paragraf tertenu, maka properti css ini kita terapkan pada tag
dan dengan atribut style: Dengan kata lain kita memasukan gaya untuk elemen html, dengan atribut style yang dapat berisi properti css.
<p style="color:blue; margin-left:40px;"> ini sebuah paragraf
</p>
</p>
Contoh diatas dapat dijelaskan bahwa kita memberi gaya pada paragraf tersebut dengan properti css yaitu color: dan margin-left: dengan nilai/value masing-masing blue dan 40px. Dan gaya tersebut haya berlaku untuk paragraf ini saja, sedang paragraf yang lain tidak mengikuti gaya ini.
Contoh lainnya :
<body style="color:black; background-color:#FFD700; font-size:12px; padding:3px; "> menerapkan style css pada bagian tubuh
</body>
</body>
sumber : wikipedia
Make Your Banners PAY YOU!
Never pay to display your banners again!Now you can easily make your banners PAY YOU!
Join free and rotate your banners on thousands of pages!
Upgrade for only $10 one-time directly paid to another
member, get it back with only one referral, multiply
the exposure of your banners and start getting unlimited
$10 direct payments.
Absolutely no administrative fee - 100% is paid to members!
What are you waiting for?
Go to http://www.cashinonbanners.com/?r=36217, sign up
for free, learn more, and you will be amazed at the power
of our system!
And only for $10 that you get back with your first referral,
you open the flow of endless direct $10 payments!
http://cashinonbanners.com/?r=36217
IDM August 2013
IDM 6.17 Build 8 Agustus 2013. Penasaran? cekidot gan..rating 5
Semua orang tahu, apa itu fungsi IDM alias Internet Download Manager. Kelebihan menggunakan IDM 6.17 Build 8 :
1. Dapat meresume proses download
2. Pembatasan bandwith download
3. Dapat terintegrasi dengan browser apapun
Berikut tutorial aktivasi IDM 6.17 full version:
1. Download IDM 6.17 nya.. Download
Password RAR: www.downloadgratis34.com
NB: Untuk download file di atas, ane saranin pake browser mozilla firefox untuk mengakses web ini, jika tidak anda hanya akan mutar2 saja.
2. Install IDM nya
3. Matikan koneksi internet ! Penting
4. Jalankan IDM nya
5. Pada waktu registrasi, masukkan : First name: www.downloadgratis34.com , last name: zatyabajaitem
6. Masukkan serialnya, pilih salah satu dibawah:
S/N: GZLJY-X50S3-0S20D-NFRF9
S/N: 398ND-QNAGY-CMMZU-ZPI39
S/N: EC0Q6-QN7UH-5S3JB-YZMEK
S/N: FJJTJ-J0FLF-QCVBK-A287M
S/N: W3J5U-8U66N-D0B9M-54SLM
S/N: UVQW0-X54FE-QW35Q-SNZF5
7. Kemudian zatyabajaitem akan memberikan trik, agar serial tidak di anggap invalid ketika dikoneksikan dengan internet. Pada notepad, klik kanan, dan pilih run as administrator. Lihat gambar dibawah biar jelas.
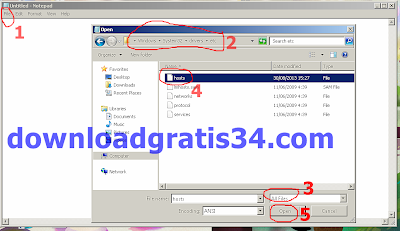
8. Lalu pada notepad, pilih file > open > pada kolom bar ketik : C:\WINDOWS\system32\drivers\etc > klik enter > pilih all files > klik file hosts > klik Open
9. Selanjutnya copy dan paste kata di bawah ini di notepad kamu, dan save.
127.0.0.1 tonec.com
127.0.0.1 www.tonec.com
127.0.0.1 registeridm.com
127.0.0.1 www.registeridm.com
127.0.0.1 secure.registeridm.com
127.0.0.1 internetdownloadmanager.com
127.0.0.1 www.internetdownloadmanager.com
127.0.0.1 secure.internetdownloadmanager.com
127.0.0.1 mirror.internetdownloadmanager.com
127.0.0.1 mirror2.internetdownloadmanager.com
Berikut contoh screenshotnya:
10. Selamat, IDM kamu sudah aktif full version.
NB: Jika sehabis PC/ laptop kamu restart, dan kedapatan serial terkena invalid blacklist sewaktu terhubung dengan internet, kamu ulangi lagi mulai dari langkah ke-3. (berdasarkan pengalaman Zatyabajaitem pernah mengalami seperti ini, dan akhirnya berhasil dan tidak terkena invalid sewaktu dihubungkan dengan internet).
sumber : http://www.downloadgratis34.com/2013/09/download-idm-617-crack-serial-idm-617.html
Pengertian Inheritance
Inheritance = Pewarisan , Mewariskan objek yang dimiliki ke pada objek yang diturunkan , bersifat menyeluruh.Kelas yang mewariskan biasa di sebut super class / class induk
Kelas yang diwariskan biasa di sebut sub class / kelas anak
Secara lebih singkat begini :
- A sebagai Ayah memiliki Anak bernama B , A berkulit Hitam maka B akan berkulit Hitam jg .
- A sebagai Ayah memiliki Anak bernama B , A berkulit Hitam maka B akan berkulit Hitam jg . dan B pun memiliki anak C maka C pun akan berkulit hitam
- Tidak perlu mendefinisikan Variabel Bila membutuhkan , Cukup menurunkan dari class induk
- Memudahkan dan Mempercepat pemprogramman , mengurangi Code
Pengertian Enkapsulasi
Enkapsulasi = Pembungkusan , maksudnya di sini semua objek yang kita definisikan / bisa juga informasi kita sembunyikan di dalam enkapsulasi tersebut agar tidak dapat dibaca oleh kelas lain yang tidak berhak membacanya. maksudnya secara lebih jelas agar memastikan agar object hanya dapat di ubah oleh object yang mendapat ijin untuk mengubahnya , bila tidak memiliki ijin maka tidak dapat mengubahnya atau membacanya.Polymorphism = Memiliki Banyak Bentuk.
Contoh Polymorphism
public class BaseClass
{
public void DoWork() { }
public int WorkField;
public int WorkProperty
{
get { return 0; }
}
}
public class DerivedClass : BaseClass
{
public new void DoWork() { }
public new int WorkField;
public new int WorkProperty
{
get { return 0; }
}
}
Pengertian Overriding
Overriding Merupakan Suatu Keadaan Dimana kelas anak dapat mengubah atau bisa kita bilang memodifikasi atau memperluas data dan method pada kelas indukKeuntungan Overriding : dapat menambahkan sifat / atribut pada kelas induk nya
Berikut contoh dari Overriding pada java dengan nama super calss nya adalah Nama dan sub class nya adalah Siapa.
class Nama{
public void Sapa(){
System.out.println("Bayu Ihsanudin");
public static void main(String [] args){
Siapa ss;
Nama nn;
ss = new Siapa();
nn = new Nama();
ss.Sapa(); //memanggil method Sapa() pada class Siapa
nn.Sapa(); //memanggil method Sapa() pada class Nama
}
}
class Siapa extends Nama{
//Method Sapa() pada class Nama di override
public void Sapa(){
System.out.println("Hilma Aula Annisa");
}
}
Pengertian Overloading
Overloading Merupakan Suatu Function yang memiliki parameter , dan function tersebut dapat memiliki nama function yang sama dengan yang lainnya dengan syarat jumlah parameter mesti berbeda atau bisa kita bilang Situasi di mana beberapa rutin dalam sebuah program dapat mempunyai nama sama tetapi berbeda jenis parameter dan/utau jenis return value.Overloading secara singkat :
- Nama Method Boleh Sama , Tapi Jumlah Parameter Mesti berbeda
- Nilai Yang Di Return Harus memiliki Tipe yang sama
class Pertambahan{
public void tambah1(){
int a=5, b=10;
System.out.println("Hasil Pertambahann dari metod tambah1 ke-1 = "+(a+b));
}
//Metod tambah1 di overloading dengan 2 parameter (int x, int y)
public void tambah1(int x, int y){
System.out.println("Hasil Pertambahann dari metod tambah1 ke-2 = "+(x+y));
}
public static void main(String [] args){
Pertambahan pp;
pp = new Pertambahan();
pp.tambah1(); //memanggil metod tambah1 ke-1
pp.tambah1(5,5); //memanggil metod tambah1 ke-2
}
}
Langganan:
Komentar (Atom)
Search This Blog
Indonesia
Popular Posts
-
 SISKOM_Hirarki Memori dan Memori Eksternal
SISKOM_Hirarki Memori dan Memori Eksternal
-
 About CSS
About CSS
-
 Menambah Extension Youtube Video Downloader di Google Chrome
Menambah Extension Youtube Video Downloader di Google Chrome
-
 Cara Mengcompile dan Eksekusi Program Java di CMD Windows 7
Cara Mengcompile dan Eksekusi Program Java di CMD Windows 7
-
 LOGO DI TELKOM APPLIED SCIENCE SCHOOL
LOGO DI TELKOM APPLIED SCIENCE SCHOOL
-
 Cara Mengcompile dan Eksekusi Program Java di Terminal Linux
Cara Mengcompile dan Eksekusi Program Java di Terminal Linux
-
 Akhlak Terpuji dan Tercela
Akhlak Terpuji dan Tercela
-
 SISKOM_Organisasi Komputer IO
SISKOM_Organisasi Komputer IO
-
 Pengertian Enkapsulasi
Pengertian Enkapsulasi
-
 Cara Menjadikan Android Sebagai Hotspot Wifi
Cara Menjadikan Android Sebagai Hotspot Wifi
Labels
- antioksidan
- buah
- Download
- gigi
- gondok
- hemoglobin
- IDM
- jantung
- Java
- kalium
- kalori
- kanker
- kolestrol
- kulit
- Logo
- lutein
- mangga
- Notepad
- OOP
- osteoporosis
- paru-paru
- pencernaan
- Program
- punggung
- radang
- sariawan
- sayur
- sendi
- SerialNumber
- strawberry
- stroke
- Telkom
- tenggorokan
- tubuh
- Universitas
- urine
- virus
- vit e
- vitamin c
- vitamin k



















0 komentar: